
§35. 極座標と風フィルタによる文字の3D化
§34の文字の断崖化が斬新なのに対し、こちらは古典的な3D化です。ただ、極座標フィルタの使い方は参考になろうかと思います。よく見られるチュートリアルです。作例は日本語テキストを大きくしすぎました。
目次のページに戻る

|
|

Step1-2 テキストの追加。
|
Step 1
テキストの入力。
サイズ=600×600 背景=黒 2/ テキストを入力します。テキストの位置は、後で調整できますが、なるべく中央に置くようにします。 3/ [OPTION] 作例のように複数のテキストレイヤーを作成した場合は、テキストレイヤーを統合します。 最上層のテキストレイヤー上を右クリック>下のレイヤーと統合 この操作を必要なだけ繰り返しテキストレイヤーを、一つのレイヤーにまとめます。 4/ テキストレイヤーのサイズをキャンバスに合わせます。 テキストレイヤー上を右クリック>レイヤーをキャンバスに合わせる 5/ テキストレイヤーを複製し、非表示にします。 レイヤー名=Text Copy |

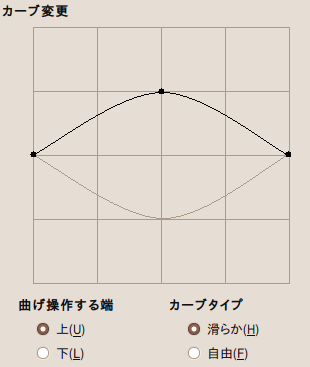
Step2-1 ひん曲げるフィルタの設定。

Step2-1 ひん曲げるフィルタ適用後。
|
Step 2
文字の膨張。
・ 次に、曲げ操作する端 オプションで 下 を選択し、カーブを左図のように下に膨らませます。 |

Step3-2 極座標フィルタ適用後。

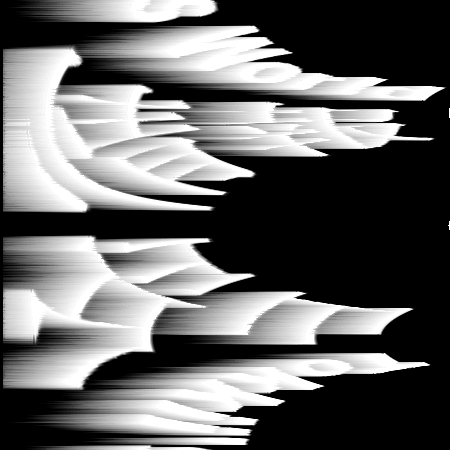
Step3-4 風フィルタを8回適用後。

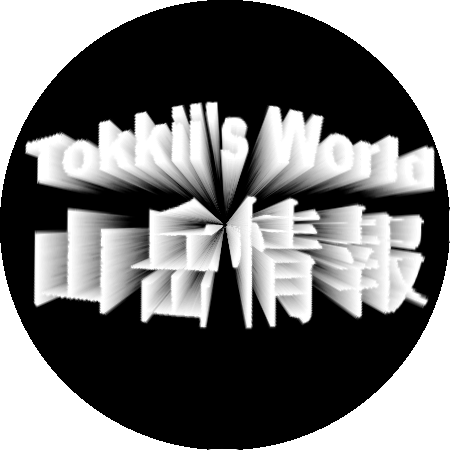
Step3-6 文字を正常表示するため、二度目の極座標フィルタ適用後。
|
Step 3
3D化。
上側からマップ=チェックを外す 極座標へ=チェックを外す 3/ 画像を時計回りに90度回転させます。 画像>変換>時計回りに90度回転 4/ 背景レイヤーに対し、風 フィルタを以下の設定で8回適用します。 フィルタ>変形>風 設定: スタイル=風 方向=右 しきい値=5 強さ=5 【NOTE】 直前に使用したフィルタを同一設定で適用する場合は、ショートカット:[CTRL]+[F]を実行します。 5/ 画像を反時計回りに90度回転させます。 画像>変換>反時計回りに90度回転 6/ 文字が正常表示されるように、背景レイヤーに対し極座標フィルタを適用します。 フィルタ>変形>極座標 設定: 上側からマップ=チェックを外す 極座標へ=チェックを入れる |

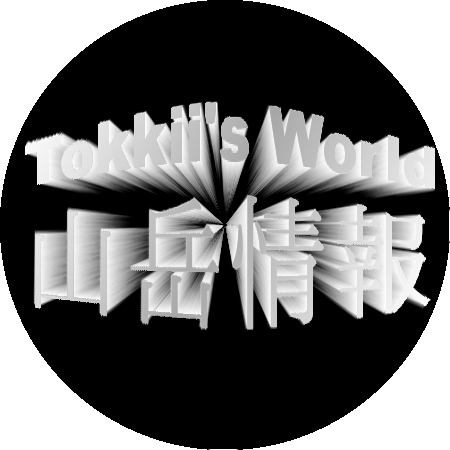
Step4-3 ブレンド適用後。

Step4-4 完成画像。
|
Step 4
彩色。
背景色=白 2/ 非表示にしてあるText Copyレイヤーから、選択範囲を作成します。 Text Copyレイヤーを右クリック>不透明部分を選択範囲に 3/ 背景レイヤーを選択状態にし、ブレンドを適用します。 作例の設定: グラデーション=描画色から背景色 形状=双線形 ブレンドの適用方向=中央から右下 4/ [OPTION] 作成した画像を矩形に切り出したいのであれば、最下層に黒のレイヤーを新規に追加し、画像を統合後クロップします。 |